Tốc độ phát triển chóng mặt của công nghệ và ảnh hưởng của sự phát triển đến thiết kế website thay đổi rõ rệt qua từng năm. Khả năng tích hợp các công nghệ mới và lối suy nghĩ hiện đại hơn đã tạo ra các xu hướng mới qua từng năm. Vậy xu hướng Thiết kế Website vào năm 2020 sẽ thay đổi như thế nào? Hãy cùng Fansis tìm hiểu qua bài viết dưới đây.

Xu hướng chung của Thiết kế Website bán hàng, thương mại
Với mục đích chính của các website bán hàng thì tiếp thị sản phẩm đến khách hàng luôn là ưu tiên hàng đầu nên không có gì khó hiểu khi hướng phát triển của các Website Ecommerce (website thương mại) luôn hướng đến sự tiện dụng. Giao diện bắt mắt, tính tương thích với plugins ổn định, tốc độ cao và quan trọng nhất là tính trực quan, đơn giản dễ sử dụng. Nhanh hơn và dễ dùng hơn để mua được sản phẩm luôn là mục tiêu của website bán hàng.
Xu hướng phát triển của Thiết kế Website Responsive
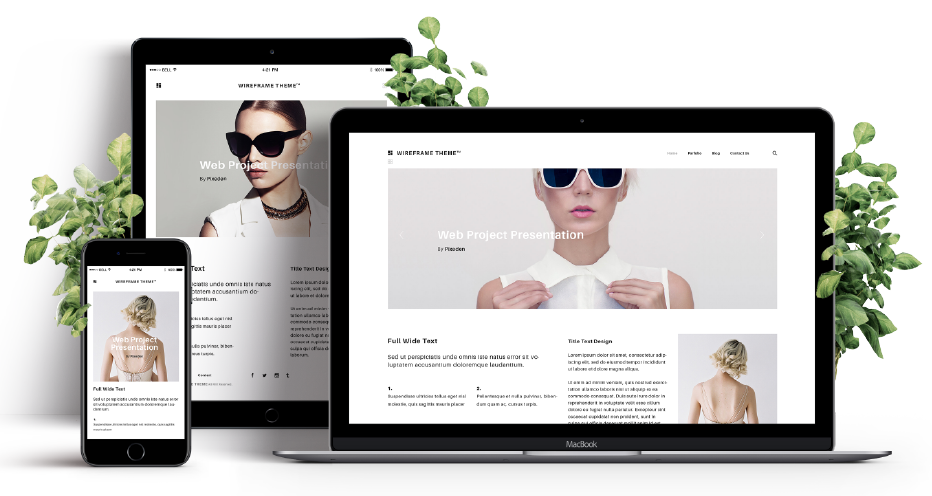
Lưu lượng truy cập Website bằng thiết bị di động trên toàn cầu hiện đã xấp xỉ 52%. Và theo dự đoán thì cuối năm 2019, 63% người dùng sẽ truy cập vào website chủ yếu bằng Smartphone. Trong năm 2020, Việc Thiết Kế Website Responsive nên là một nguyên tắc “vàng” trong thiết kế web khi số lượng người dùng Việt Nam đã “quen” và bắt đầu mua hàng trực tiếp qua website ngày càng đông như hiện nay.
Và sau đây là 5 xu hướng thiết kế mà ln-lab dự đoán sẽ là xu hướng chính cho thiết kế website năm 2020.
Thiết kế Website với BOLD COLORS
Với tình hình “thương trường số ảo” đang phát triển mạnh mẽ hiện nay. Website bán hàng, doanh nghiệp thương mại ngày càng tăng, để có thể nổi bật giữa số lượng website quá đông như vậy thì cuộc thi thiết kế website cũng đã được nâng lên tầm cao mới. Và năm 2020 sẽ là “cuộc chiến của màu sắc” với xu hướng thiết kế “Màu nổi”.
“Màu sắc là cảm giác mang đến cho hệ thần kinh của người. Cảm giác này cũng bị ảnh hưởng “dài hạn” từ trí nhớ lưu lại quá trình học hỏi khi con người trưởng thành, và “ngắn hạn” bởi các hiệu ứng ánh sáng của phông nền.”- Wikipedia

Hiệu ứng “siêu bão hòa” là xu hướng đã được các designer bắt đầu sử dụng và được dự đoán sẽ bùng nổ vào năm 2020.
Màu nổi và độ bão hòa cao được kết hợp thông minh, thẩm mỹ sẽ thu hút sự chú ý và giúp khách hàng ghi nhớ thương hiệu tốt hơn.
Tại sao phải tới 2020? Với việc các màn hình điện thoại có các tấm nền hiển thị khác nhau và vẫn chưa được phát triển tốt nên việc dùng các màu sắc quá nổi bật sẽ không hiệu quả trên màn hình điện thoại – thiết bị duyệt web được dùng nhiều nhất thế giới. Nhưng hiện nay với đa số smartphone được trang bị màn hình chất lượng cao và có thể hiển thị màu sắc, hình ảnh tốt, thì xu hướng “Màu nổi” mới có cơ hội thể hiện mình.
Các Mẫu Form toàn màn hình
Xu hướng thiết kế tối giản vẫn là một trong những xu hướng thiết kế dẫn đầu trong nhiều ngành, và cả trong thiết kế Website. Thiết kế tối giản nhưng không “đơn giản” đã trở thành lối thiết kế chính của nhiều thương hiệu lớn, đình đám và nổi bật hơn cả là cuộc cách mạng thiết kế của Apple là ví dụ điển hình cho thiết kế tối giản. “Để có thể thiết kế tối giản, bạn phải làm việc rất chăm chỉ để có thể suy nghĩ tối giản”- Steve Jobs.

Các thiết kế tối giản chỉ có duy nhất một mục đích là hướng sự tập trung của khách hàng, người dùng vào chủ đề content muốn đề cập, thao tác mà bạn muốn khách hàng, người dùng thực hiện. Thể hiện rõ bản chất và giao thức tương tác mà thiết kế hướng tới.
Các mẫu thiết kế form điền với phong cách tối giản toàn màn hình đã được các designer dùng nhiều hơn để thu hút sự chú ý của khách hàng và có vẻ thiết kế này đã hoàn thành rất tốt công việc của mình.

Chia đôi bố cục
Một dạng bố cục mới với thiết kế hiện đại và độc đáo. Bạn có thể chia sẻ, làm rõ hơn thông tin truyền tải qua nội dung được thể hiện qua mảng content đã được “chia đôi”.

Kĩ thuật này có thể áp dụng cho nhiều mục đích khác nhau. Giới thiệu, mô tả có lẽ là ví dụ tốt nhất cho xu hướng thiết kế chia đôi bố cục khi có thể cung cấp hình ảnh và thông tin chi tiết miêu tả, làm rõ hình ảnh một cách trực quan và đẹp mắt.
Hoạt ảnh Animation, GIFS, Illustrations
Video trên website đã tạo được tiếng vang lớn và được dùng rất nhiều trong thiết kế website vài năm gần đây. Nhưng tốc độ tải trang vẫn là vấn đề nan giải và vẫn chưa có hướng giải quyết triệt để (ngoại trừ việc nâng cấp tốc độ mạng). Và chậm trễ trong việc tải website vào năm 2020 là việc rất khó chấp nhận được vì có thể bạn sẽ mất lượt truy cập (mất khách hàng tiềm năng) chỉ vì … chậm.
Vì hình ảnh chuyển động trên website luôn có hiệu quả hơn trong việc quảng bá và thu hút sự chú ý từ người dùng nên như một phương án thay thế hoàn hảo, các định dạng hiển thị hình ảnh chuyển động khác video như hoạt hình, GIFS, Illustrations (trang mô tả vẽ bằng phần mềm) đã được quan tâm hơn cho thiết kế Website.
Các định dạng kể trên hiện đã có thể hỗ trợ tốt trên website và với lợi thế “nhẹ cân”, thời gian tải trang khi dùng các định dạng này không còn là vấn đề để quan tâm nữa.

Hoạt ảnh được cho là sẽ phát triển mạnh vào năm 2020 do sự tự do trong quá trình sáng tạo và ứng dụng là không giới hạn, một hoạt ảnh có thể nói lên nhiều điều, mô tả sản phẩm tốt hơn một đoạn content giàu chữ.
Hoạt ảnh được xử lí tốt sẽ là một vũ khí cực tốt cho các chủ Shop online, doanh nghiệp do tính ứng dụng đa dạng của GIFS.
Thiết kế bất đối xứng
Lối thiết kế bất đối xứng, không tuân theo nguyên tắc layout cơ bản, các designer hiện đại rất thích các lối suy nghĩ phá cách, thể hiện tính cá nhân của bản thân hoặc để thể hiện cá tính riêng của doanh nghiệp “think outside the box”.

Không bị gò bó, thỏa sức thể hiện Kỹ năng tư duy sáng tạo là lý do chính đưa xu hướng thiết kế bất đối xứng trở thành một trong những xu hướng được theo đuổi nhiều nhất trong năm 2020.
Nhưng vẫn có các nguyên tắc nhất định mà các designer vẫn phải tuân theo khi đi theo lối thiết kế này. Để website vừa bắt mắt nhưng vẫn có thể hoạt động mượt mà thì việc cân bằng các hình ảnh, text và khoảng trống giữa các yếu tố là việc cần thiết. Phức tạp, đẹp mắt nhưng vẫn phải trực quan, dễ sử dụng. Muốn làm tốt với thiết kế bất đối xứng, designer phải có nhiều kinh nghiệm và kiến thức chuyên môn để không phá hỏng cấu trúc trang web.

Hy vọng bài viết trên hữu ích và giúp bạn cập nhật cũng như tìm được ngôn ngữ thiết kế mà bạn sẽ dùng trong khoảng thời gian tới.
**Nguồn: In-Lab








Để lại một bình luận